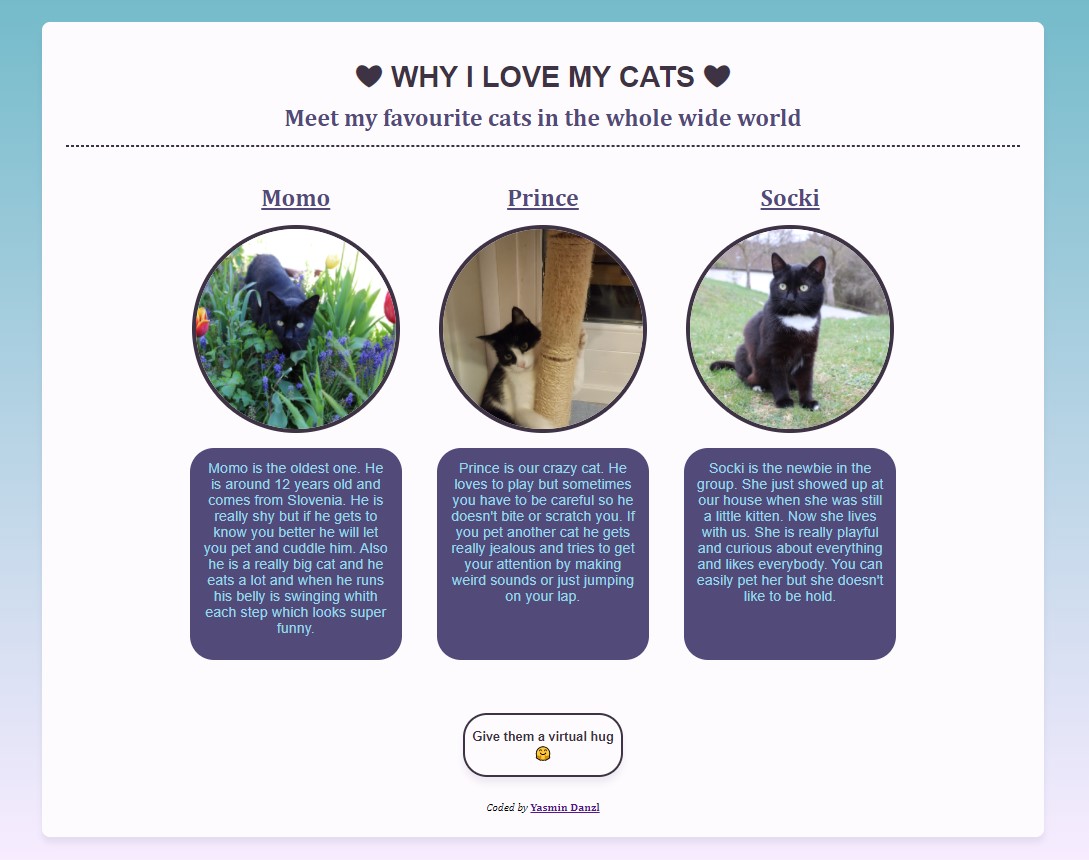
Pet Homepage
SheCodes Basics Project
In SheCodes Basics I learned how to create a basic webpage. The asignment for the project was to crate a landing page from scratch about something I am passionate about. The page should include a user interaction. So I decided to make a page about my cats and include an interaction where you can pet them virtually. Working on this project definitely increased my skills in the coding languages HTML, CSS and especially javascript.


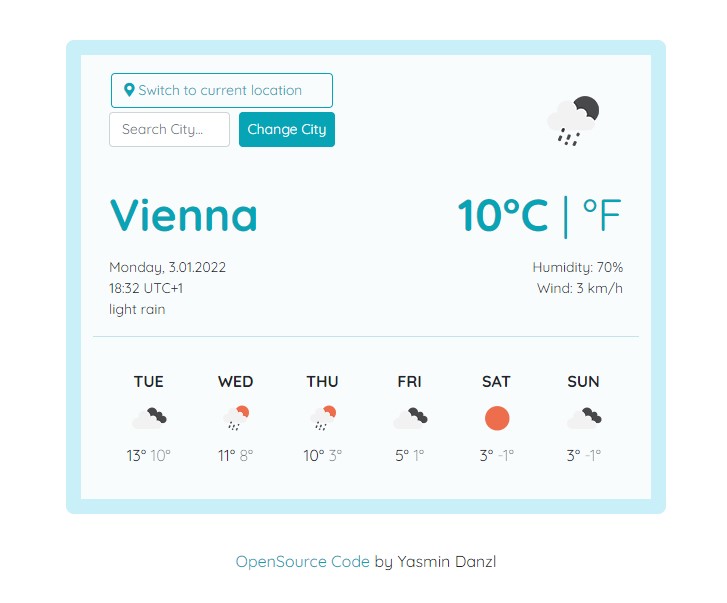
Weather-App
SheCodes Plus Project
For the final project of SheCodes Plus I had to create a Weather-App
with a search-engine and an API integration for live weather data.
With this project i improved my skills in HTML, CSS and javascript
and learned how to implement an api and use supporting services such
as bootstrap. Also I was introduced in the basics of hosting a page
with netlify. If you want to check out my Weather-App you can use
this link that netlify is providing for free:
Yasmin's Weather-App
Portfolio
SheCodes Responsive Project
In SheCodes Responsive I learned how to create responsive pages,
that work for either web and mobile display. The asignment for the
project was to crate a responsive portfolio with a homepage, a page
about my work and an about page. The pages should also include a
navigation bar and a footer with contact information.
The result is this little portfolio you are looking at right now.
I decided to also include links for my event work and my personal
blog because I want to use this portfolio not only for education on
coding but also professionally.